周一,又是新的开始!今天春哥技术团队大东继续为大家更新关于小程序开发教程的系列文章,上一篇文章讲解“小程序接口”,本篇文章讲解“调用手机硬件”。大家都知道,小程序可以调用手机的硬件,如相机、相册、视频、录音等等。
今天主要和大家一起了解一下调用手机的相机和相册功能。

wx.chooseImage(OBJECT)
从本地相册选择图片或使用相机拍照。
OBJECT参数说明:

1. wx.chooseImage(OBJECT)的使用
①新建页面

②在chooseImg.wxml页面添加按钮,并绑定触屏事件,调用手机硬件
编译预览:

③在交互层(chooseImg.js)中添加choose事件,并调用小程序的API(wx.chooseImage)
编译预览,选择一张图片:

2. wx.chooseImage(OBJECT)的参数
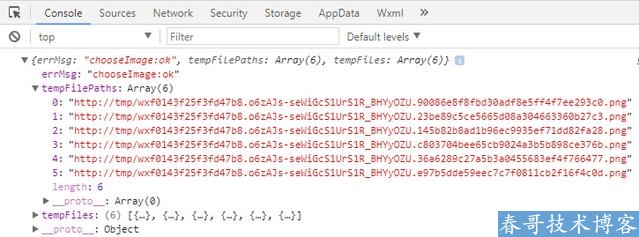
①count——最多可以选择的图片数量,默认9
可以同时选中多张图片进行上传。

②success——接口调用成功,必填
接口调用成功,返回图片的路径信息等。
success返回参数说明:

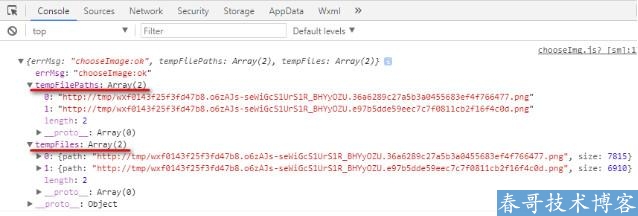
File对象结构如下:

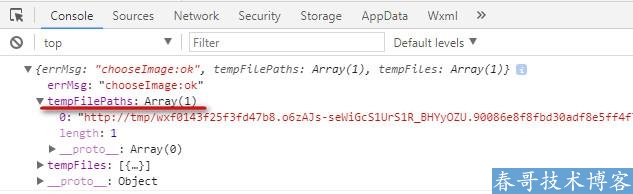
例如:

如果要使用图片的路径,可以直接使用tempFilePaths参数下的路径,和tempFiles下的path是相同的。
③其他
sizeType是上传原图还是压缩图,默认二者都有,一般不动。
sourceType是从相册选择,还是使用相机,默认二者都有,一般不动。
fail接口调用失败时返回的函数。
complete接口调用结束后操作的函数。
3. 选择的图片在界面层展示
选择后的图片要在手机端展示出来,给用户看。
①在界面层(chooseImg.wxml)添加图片标签

②设置图片路径数据
在界面层要用数据,就需要在交互层的页面初始数据data中定义数据。
页面路径保存在choose事件下获取并设置。
③在界面层展示图片,多张图片需要循环展示

编译预览:
4. 预览图片
预览图片,使用的API是wx.previewImage(OBJECT)。
OBJECT参数说明:

预览图片时是点击图片,图片放大预览。
1)预览图片API的使用
①为图片添加点击事件
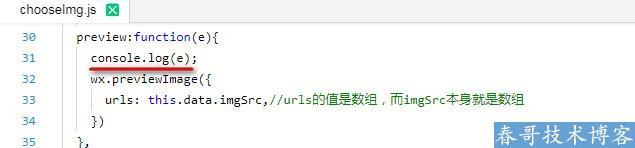
②在交互层(chooseImg.js)中定义preview事件,并调用图片预览API

③编译预览
点击图片预览:
2)current参数
但是现在有个问题,当上传多张图片时,无论点击哪张图片,都是展示第一张图片,然后图片可以左右拖动浏览。
要解决此问题,只要设置current属性即可,当点击某张图片时,获取图片的url,将current参数的值设置为当前图片的url。要获取当前图片的url,需要用到标签的一个属性“data-”。
①为图片标签添加data-属性,设置图片的路径
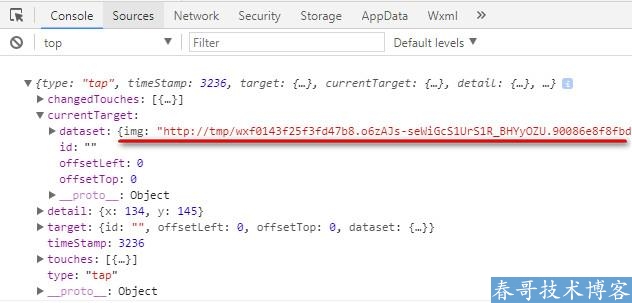
②在交互层输出图片点击的事件对象

编译预览:

在事件对象中保存着当前被点击图片的路径。
③将被点击图片路径赋值给current参数
编译预览即可。
由春哥团队独家打造的春哥小程序开发平台V1.2源码系统已经正式发布了,功能强大,用此款源码系统可以分分钟搭建出强大的小程序开发平台,无需编程,小白也可以开发小程序,轻轻松松接单赚钱。