今天春哥技术团队虎子继续为大家更新关于小程序开发教程的系列文章,上一篇文章讲解“小程序表单”,本篇文章讲解“小程序接口”。
从界面层表单提交数据,需要将数据保存到数据库中,那么就要向服务器发送请求。
①在form.js的submit事件中发送请求

②写接口
使用wx.request向服务器发送请求,需要有接口接收数据,自定义一个接口(可以用框架,也可以原生)。
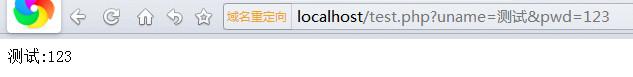
浏览器访问测试:

③向服务器接口发送请求
接口完成,将小程序表单信息发送到服务器接口。
由于wx.request成功后,返回接收的数据格式为json格式,因此将接口返回的数据变为json格式。以下将与数据库交互的操作省略了,没有特殊的点,PHP正常操作即可。
页面交互层向服务器发送请求:
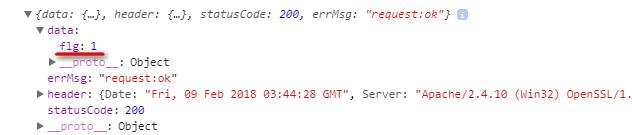
编译预览:

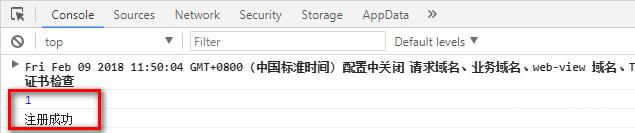
接收的数据保存在data下,判断标识,并输出信息。
编译预览:

由春哥团队独家打造的春哥小程序开发平台V1.2源码系统已经正式发布了,功能强大,用此款源码系统可以分分钟搭建出强大的小程序开发平台,无需编程,小白也可以开发小程序,轻轻松松接单赚钱。