今天春哥技术团队大东继续为大家更新关于小程序开发教程系列文章,上一篇讲解“ 注册页面——生命周期”,本篇文章讲解“注册页面——页面相关事件处理函数”。
1)onPullDownRefresh:下拉刷新
监听用户下拉刷新事件。
需要在app.json的window选项中或页面配置中开启enablePullDownRefresh。
当处理完数据刷新后,wx.stopPullDownRefresh可以停止当前页面的下拉刷新。
2)onReachBottom:上拉触底
监听用户上拉触底事件。
可以在app.json的window选项中或页面配置中设置触发距离onReachBottomDistance。
在触发距离内滑动期间,本事件只会被触发一次。
3)onPageScroll:页面滚动
监听用户滑动页面事件。
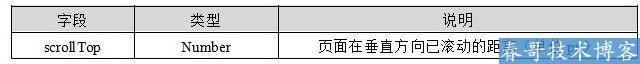
参数为Object,包含以下字段:

4)onShareAppMessage:用户转发
只有定义了此事件处理函数,右上角菜单才会显示“转发”按钮
用户点击转发按钮的时候会调用
此事件需要return一个Object,用于自定义转发内容
自定义转发字段:

页面相关事件处理函数:
1. onPullDownRefresh与onReachBottom
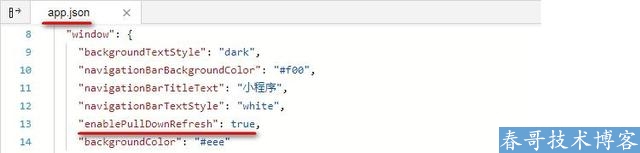
onPullDownRefresh下拉刷新事件需要在app.json中window配置项中开启下拉刷新的配置项enablePullDownRefresh。
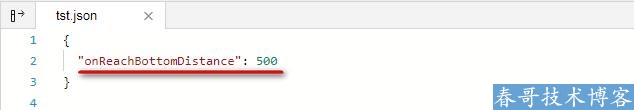
onReachBottom上拉触底事件可以在app.json或当前页面的json文件中window配置项中设置onReachBottomDistance的值。
①开启下拉刷新,并设置页面上拉触底时距离页面底部的距离
开启下拉刷新:

设置页面上拉触底时距离页面底部的距离(可以设置的稍大点,理解一下参数的意义):

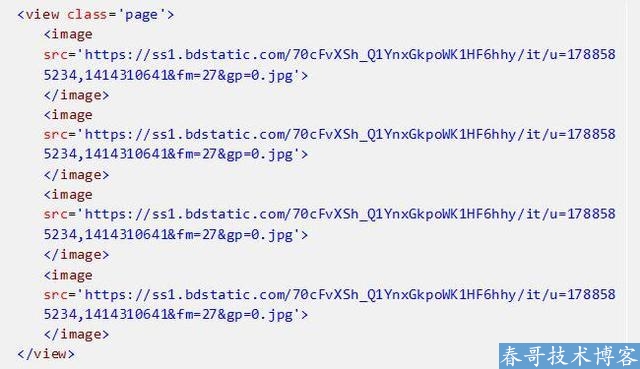
②由于需要触发上拉触底事件,因此将tst.wxml页面放一些内容,使页面可以上下拉动。

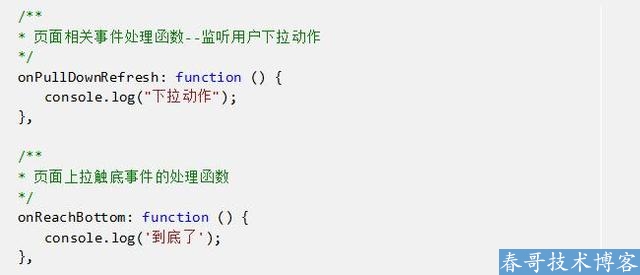
③在onPullDownRefresh与onReachBottom事件中,分别输出文字,作为提示

④下拉刷新事件触发

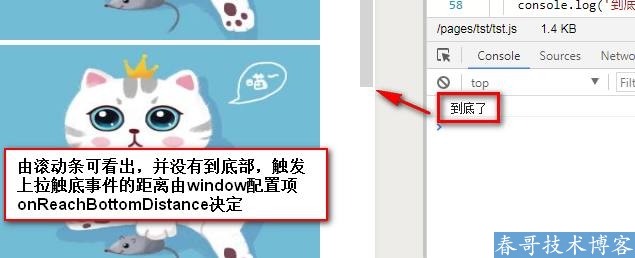
⑤上拉触底事件触发

注意:
1. onReachBottomDistance配置项默认为50。
2. onReachBottom事件函数在触发距离内滑动期间,本事件只会被触发一次,只有超出范围后再滑动才触发。
2. onPageScroll页面滚动事件函数
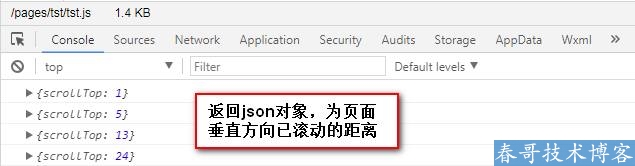
onPageScroll页面滚动事件,返回页面在垂直方向已滚动的距离。
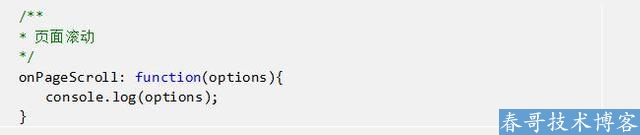
①在onPageScroll事件中,输出滚动的距离(tst.js文件)

②编译,滚动页面

3. onShareAppMessage用户转发事件
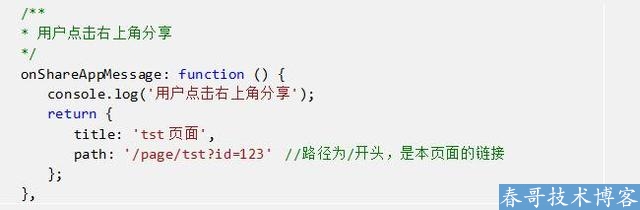
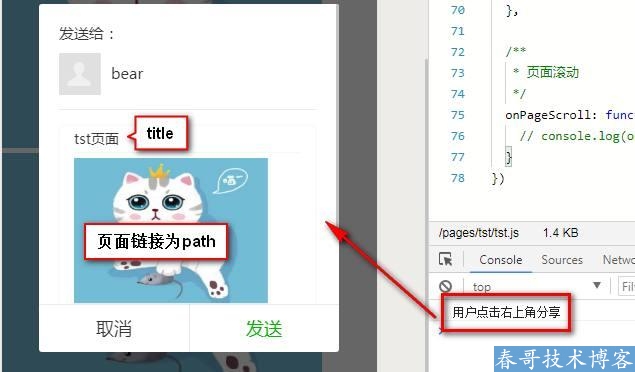
当用户点击右上角分享按钮时触发的事件,需要返回分享的标题以及路径。
自定义转发字段:

①在onShareAppMessage事件中,输出内容并返回标题及路径(tst.js文件)

②编译,分享触发onShareAppMessage事件

由春哥团队独家打造的春哥小程序开发平台V1.1源码系统已经正式发布了,用此款源码系统可以分分钟搭建出强大的小程序开发平台,无需编程,小白也可以开发小程序,轻轻松松接单赚钱。