春哥技术团队虎子关于小程序开发教程继续更新中,小程序还有很多组件,其他组件请自行学习。本篇文章讲解“ 注册页面——生命周期”。
交互传参
小程序交互时,直接在链接地址上将参数写上即可。
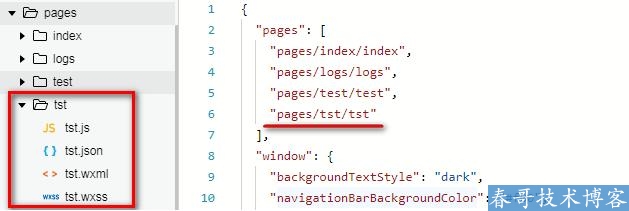
①新建tst页面

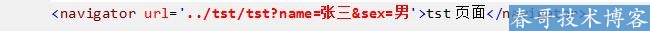
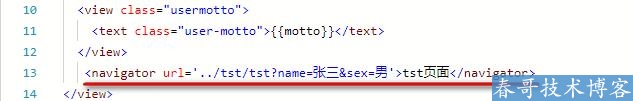
②为了方便,在index页面中添加跳转到tst页面的链接,并传参


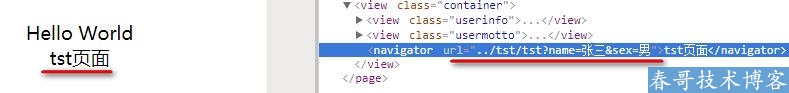
③编译预览

注册页面——生命周期
页面传参之后,需要接参,在小程序中用js进行交互接参。

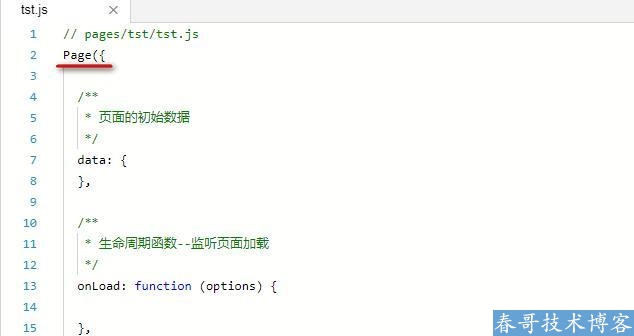
Page()函数用来注册一个页面。接受一个 object 参数,其指定页面的初始数据、生命周期函数、事件处理函数等。
object参数:

object参数说明:
生命周期函数:
1. onl oad:页面加载
一个页面只会调用一次,可以在onLoad中获取打开当前页面所调用的query参数。
在小程序中,接参只能在onLoad函数中接,如在index页面点击链接跳转到tst页面时,带了参数,那么就在onLoad中接参。
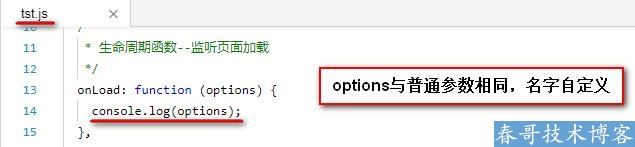
①在tst.js文件中接参数

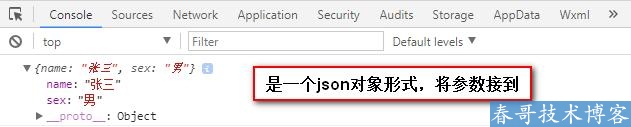
②编译,从index页面跳转到tst页面,看控制台输出情况

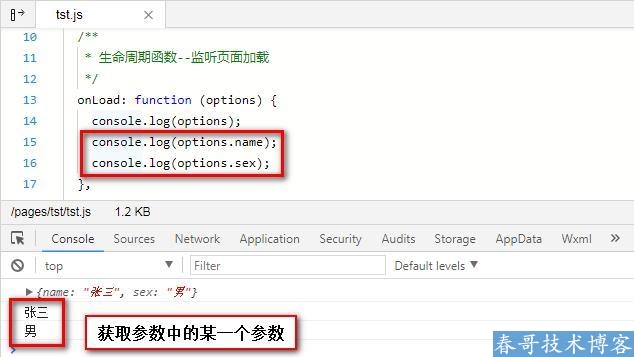
③获取参数中的某一个参数

1. 生命周期加载时间顺序
1)onLoad:页面加载
一个页面只会调用一次,可以在onLoad中获取打开当前页面所调用的query参数。
2)onShow:页面显示
每次打开页面都会调用一次。
3)onReady:页面初次渲染完成
一个页面只会调用一次,代表页面已经准备妥当,可以和视图层进行交互。
对界面的设置如wx.setNavigationBarTitle请在onReady之后设置。
4)onHide:页面隐藏
当navigateTo或底部tab切换时调用。
5)onUnload:页面卸载
当redirectTo或navigateBack的时候调用。
在各个生命周期中,输出文字,看一下生命周期的加载顺序。
①tst.js文件的生命周期函数

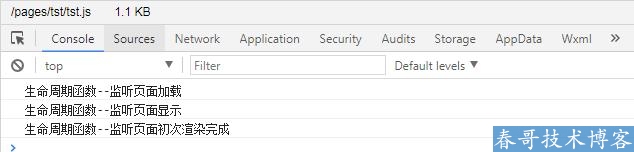
②编译预览

加载页面自动触发onLoad、onShow、onReady函数。
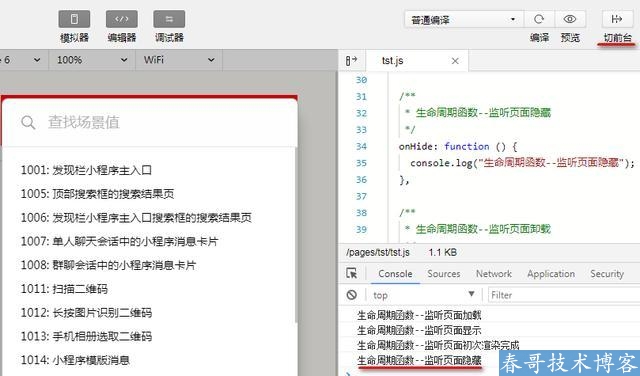
③onHide函数,当navigateTo、底部tab切换时或进入后台时调用。

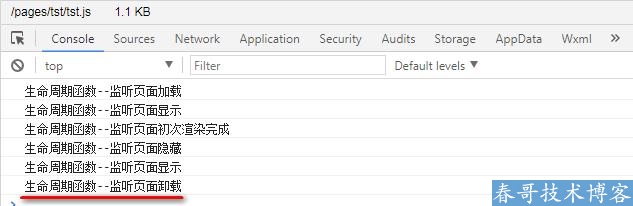
④onUnload页面卸载,当redirectTo或navigateBack的时候调用。

点击navigateBack:

由春哥团队独家打造的春哥小程序开发平台V1.1源码系统已经正式发布了,用此款源码系统可以分分钟搭建出强大的小程序开发平台,无需编程,小白也可以开发小程序,轻轻松松接单赚钱。