春哥团队技术虎子继续给大家总结小程序的开发教程,将会持续连载,推出【小程序开发教程】系列型文章,分多篇文章进行说明,请大家持续关注春哥技术博客!

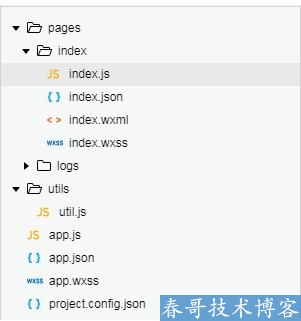
小程序的目录结构

一、pages 页面
1、index index描述页面
①index.js 页面逻辑
②index.wxml 页面结构
③index.wxss 页面样式表
④index.json 页面配置
2、logs 日志描述页面
3、utils 全局js文件
①util.js 公共的事件处理代码
4、app.js 小程序逻辑
5、app.json 小程序公共设置
6、app.wxss 小程序公共样式表
7、project.config.json 项目配置文件(不用动)
注意
1. 为了方便开发者减少配置项,描述页面的四个文件必须具有相同的路径与文件名(index页面下的四个文件名均为index)。