微信小程序不用说非常火,今天春哥团队小编馨馨给大家入门级的分享下关于小程序开发—项目结构的内容,希望对初学者有一定的借鉴作用。
项目结构
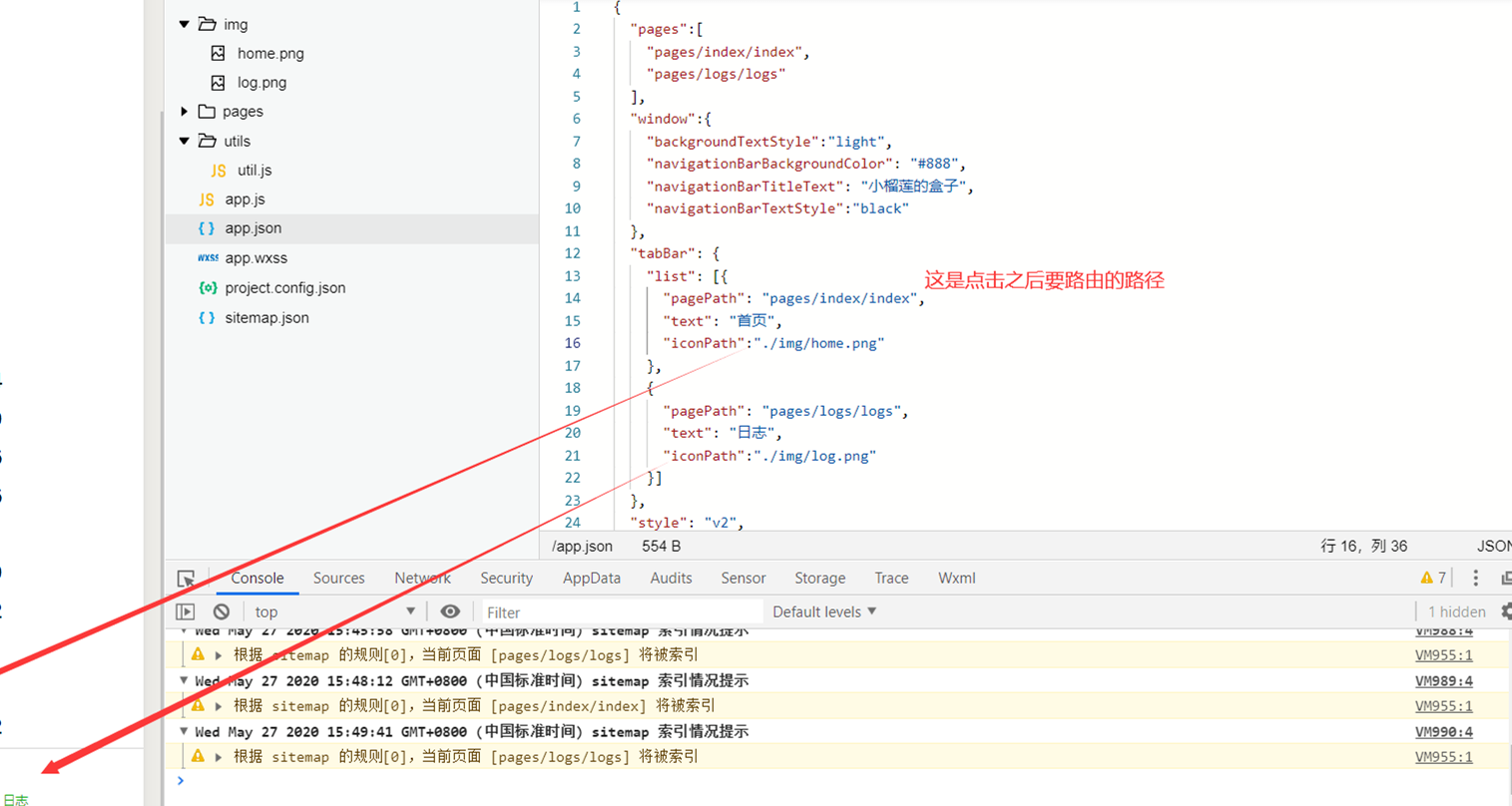
app.json
根据官网给出的解释 :app.json是当前小程序的全局配置,包括了小程序的所有页面路径、界面表现、网络超时时间、底部 tab 等
从上面看来跟Vue的package.json是有几分相似的,也是进行全局配置的,但是Vue的路径是配置在router下的index.js中。(如果学过vue的小伙伴对json格式应该很了解)
一个初始化后的微信小程序的app.json如下:
| 1 2 3 4 5 6 7 8 9 10 11 12 |
{ "pages":[ "pages/index/index", "pages/logs/logs" ], "window":{ "backgroundTextStyle":"light", "navigationBarBackgroundColor": "#fff", "navigationBarTitleText": "WeChat", "navigationBarTextStyle":"black" } } |
下面说一下里面参数的作用是什么。
- pages:描述了小程序所有的页面路径
- windows:用于设置整个小程序所有页面的顶部背景颜色和文字样式等等。。
下面是官网给出常用的全局配置,我带上了注释
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
{ //配置整个小程序所有页面路径 "pages": [ "pages/index/index", "pages/logs/index" ], //描述顶部样式及背景样式 "window": { "navigationBarTitleText": "Demo" }, //底部菜单定义 "tabBar": { "list": [{ "pagePath": "pages/index/index", "text": "首页" }, { "pagePath": "pages/logs/index", "text": "日志" }] }, //网络超时时间设置 "networkTimeout": { "request": 10000, "downloadFile": 10000 }, //debug模式 "debug": true, "navigateToMiniProgramAppIdList": [ "wxe5f52902cf4de896" ] } |
底部菜单栏效果
更多详细的配置可以查看官网的文档,用法都是一样的,只要按照格式写,一般不会出问题。
project.config.json
这个主要是用来配置你的工具,比如界面显示、编译配置等等。如果换一台电脑的话使用的是默认的配置,这时候你可以把你自定义的配置粘过来。(个人认为作用不大,作为了解即可) page.json
page.json
这是对单独一个一面进行配置的。刚才app.json是全局配置,这里的page.json可以说是局部配置(只对这一个页面生效)。 可以看到,每个页面都会有一个xxx.json。我们对xxx这个页面所有的定义都可以放在这里面。
可以看到,每个页面都会有一个xxx.json。我们对xxx这个页面所有的定义都可以放在这里面。
例如我在index.json中定义顶部背景颜色为蓝色,在logs.json中定义背景颜色为红色。那我当我在index页面的时候顶部显示蓝色,在logs页面的时候显示为红色。
page.js 、page.wxml、page.wxss也是一样的都是对当前这个页面的操作。这些跟js+html+css是没有太大区别的,没有什么复杂的地方。