为期4天的2018杭州云栖之行已经结束,看到了太多的技术界大牛,不枉此行,今天春哥技术团队虎子还是继续为大家更新关于小程序开发教程的系列文章,上一篇文章讲解“小程序列表渲染”,本篇文章讲解“小程序表单”。
form
表单,将组件内的用户输入的<switch/><input/><checkbox/><slider/><radio/><picker/>提交。
当点击<form/>表单中formType为submit的<button/>组件时,会将表单组件中的value值进行提交,需要在表单组件中加上name来作为key。

说明:
①report-submit是否返回formId用于发送模板消息,例如:购买商品购买成功时会发送通知。
②bindreset是表单重置事件。
③bindsubmit是表单的提交事件,表单中输入的数据信息都会通过表单提交事件提交给后台进行处理。
注意:1. 在表单中,submit按钮在点击时有一个默认行为,提交form表单,但是提交表单的事件是在form身上的。2. 小程序中处理提交事件时,是在form上的bindsubmit表单提交事件处理的。
1. 组件——input
input输入框,默认为文本框,可以设置属性成为数字框、密码框等,看手册即可。
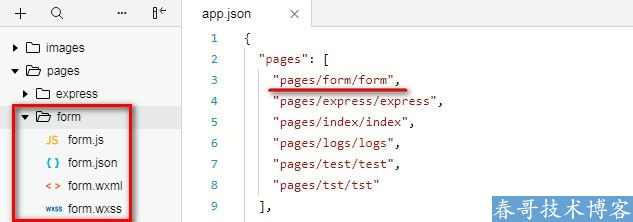
①新创建表单页面

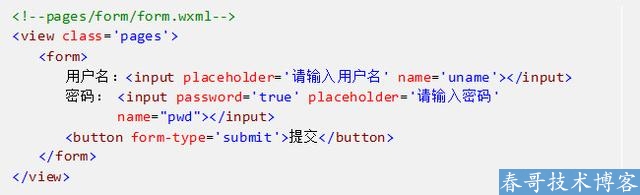
②在表单界面form.wxml添加表单及输入框

编译预览:

2. form表单bindsubmit事件
点击“提交”按钮,表单并不能提交,而且form表单也没有类似action、method的属性。小程序的提交事件都要在bindsubmit中处理。
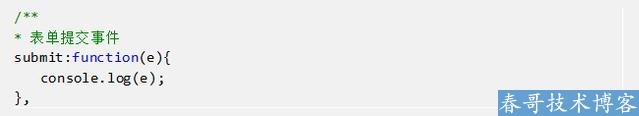
①为form表单添加bindsubmit事件(form.wxml)

②在交互层定义事件(form.js)

编译预览:

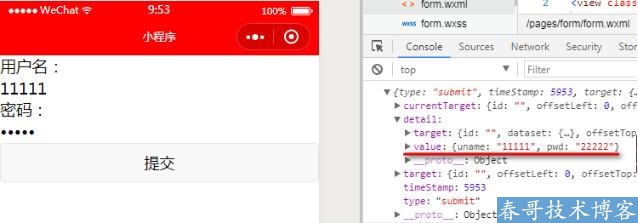
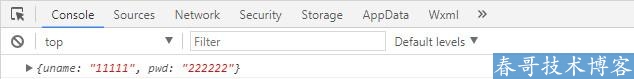
③获取表单提交的数据 编译预览:

编译预览:

注意:1. 小程序form表单提交事件为bindsubmit。2. 表单提交的数据在“event.detail.value”下。
由春哥团队独家打造的春哥小程序开发平台V1.2源码系统已经正式发布了,功能强大,用此款源码系统可以分分钟搭建出强大的小程序开发平台,无需编程,小白也可以开发小程序,轻轻松松接单赚钱。