今天春哥技术团队大东继续为大家更新关于小程序开发教程的系列文章,上一篇文章讲解“小程序事件”,本篇文章讲解“小程序设置及获取数据”。
一、组件
1. text
①在界面中显示text标签(tst.wxml,页面名称自定义)

②编译预览

注意:1. text标签中内容不能打回车,显示时,会把回车显示出来。
③此时内容是静态的,设置交互层js文件中的data,在界面层显示
在tst.js文件设置页面初始化数据data:

在tst.wxml文件中显示数据:

2. input
1)input的用法
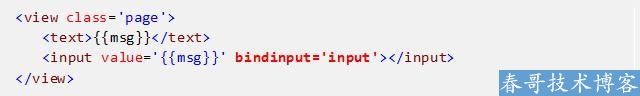
①在界面中显示input标签,值为动态数据(tst.wxml)

②编译预览

当文本框中的内容改变时,将改变后的数据重新赋值给js文件中data下的msg参数,是通过事件完成的。
注意:1. 界面层(wxml)中操作的数据,如果向交互层(js)有反应,都是通过事件来驱动的。
二、绑定事件
①在input标签上绑定事件——bindinput

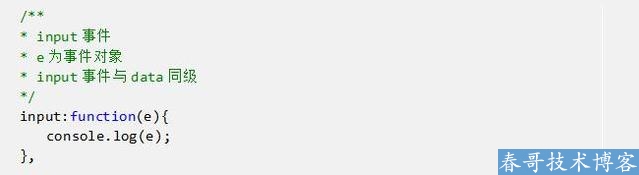
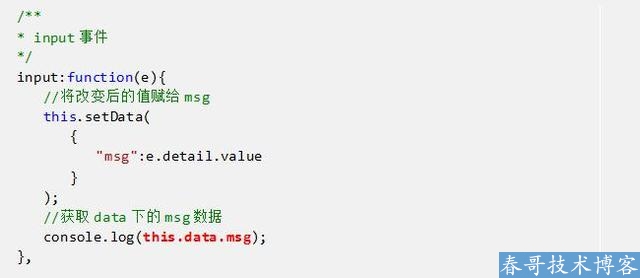
②在js文件中定义事件

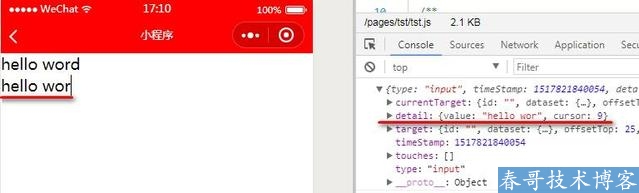
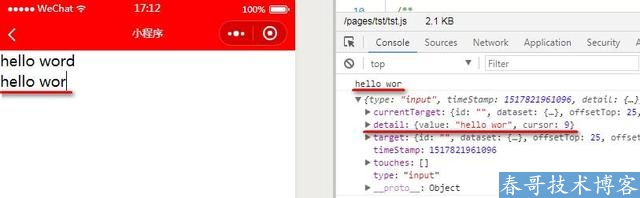
③编译预览

在事件对象e下的detail属性下的value属性为修改后的值。
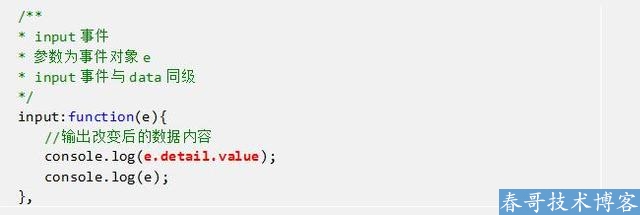
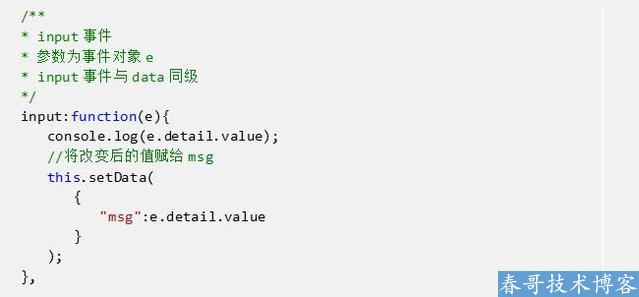
④输出修改后的值(tst.js)

编译预览:

注意:1. 界面层(wxml)中操作的数据,如果向交互层(js)有反应,都是通过事件来驱动的,但不是只有bindinput事件,还有其他很多的事件。
三、设置数据(页面初始化数据)
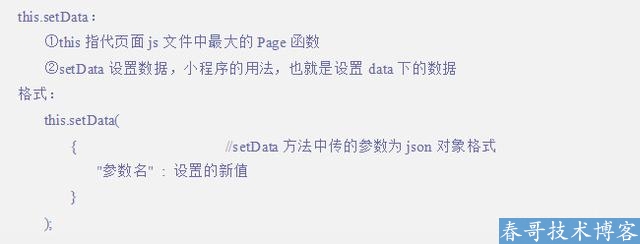
1. this.setData
获取改变后的值之后,需要将改变后的值赋给data下的msg。

①将获取后的值,赋值给data下的msg

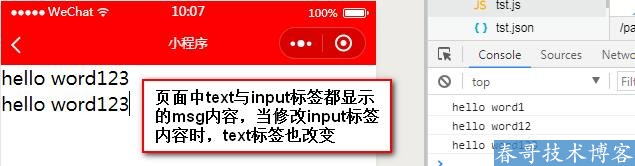
②编译预览

四、获取数据(页面初始化数据)
除了设置data中的数据外,有时在交互层(js)中需要获取数据。

①在input标签的bindinput事件中获取msg数据

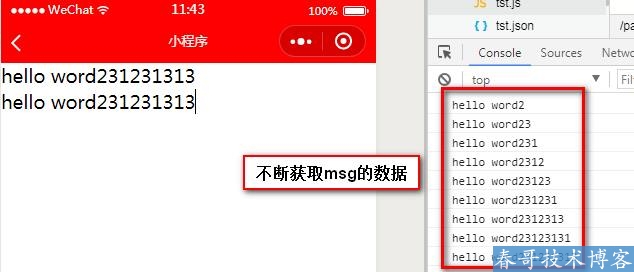
②编译预览

由春哥团队独家打造的春哥小程序开发平台V1.2源码系统已经正式发布了,功能强大,用此款源码系统可以分分钟搭建出强大的小程序开发平台,无需编程,小白也可以开发小程序,轻轻松松接单赚钱。