春哥技术团队虎子关于小程序开发教程继续更新中,上一篇文章讲解了“小程序组件 - 媒体组件”,本篇文章讲解“小程序组件 - 视图容器”。

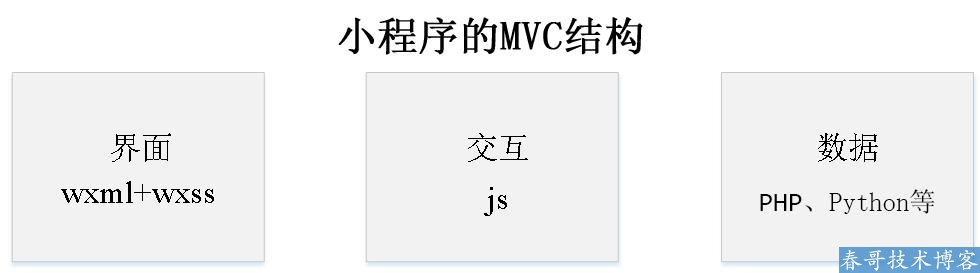
小程序MVC结构

注意:在小程序页面中.wxml页面文件与.js文件是必须有的,.wxss与.json文件可有可无。
组件
框架为开发者提供了一系列基础组件,开发者通过组合这些基础组件进行快速开发。
什么是组件:
①组件是视图层的基本组成单元。
②组件自带一些功能与微信风格的样式。
③一个组件通常包括开始标签和结束标签,属性用来修饰这个组件,内容在两个标签之内。
由于小程序升级很快,因此不讲全部的,了解常用的,剩下的自学即可。
组件手册:https://mp.weixin.qq.com/debug/wxadoc/dev/component/view.html
一、视图容器
1. view——视图容器
view视图容器,相当于HTML的div标签。
1)view标签的使用
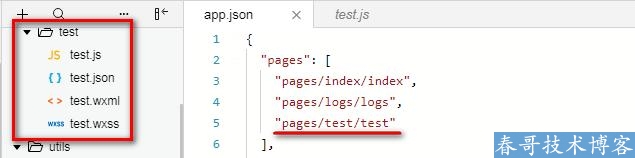
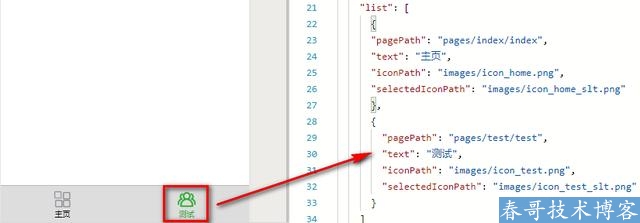
①新建页面test,并将test设为tabBar的一项,可在tab栏进行切换,进行view视图容器的测试


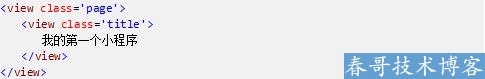
②修改test页面的.wxml文件,测试view视图容器

③编译预览

④在test.wxss中设置样式

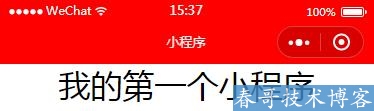
⑤编译预览

尺寸单位
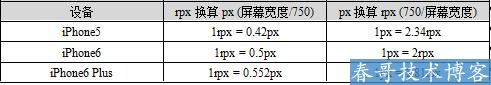
rpx(responsive pixel):可以根据屏幕宽度进行自适应。规定屏幕宽为750rpx。如在iPhone6上,屏幕宽度为375px,共有750个物理像素,则750rpx = 375px = 750物理像素,1rpx = 0.5px = 1物理像素。

建议:开发微信小程序时设计师可以用iPhone6作为视觉稿的标准。
注意:在较小的屏幕上不可避免的会有一些毛刺,请在开发时尽量避免这种情况。
2)hover-class属性
指定按下去的样式类。当hover-class="none"时,没有点击态效果
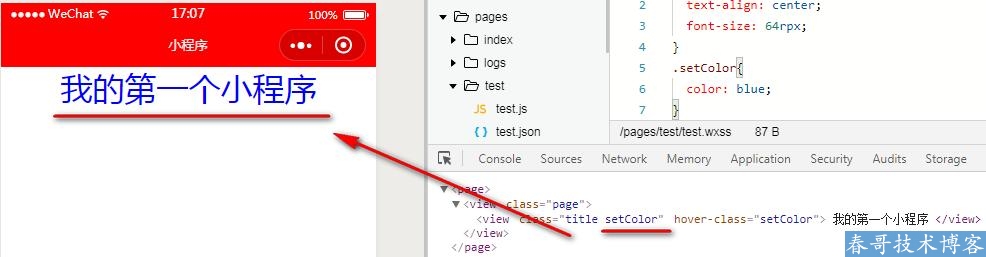
①为view添加hover-class

②设置后,为setColor添加样式

③编译预览

当点击view标签时,hover-class会给class属性添加一个值setColor,setColor的样式生效,当松开时,hover-class将class属性的setColor移除。其他属性自行了解。
2. swiper——滑块视图容器
滑块视图容器,简单来说类似幻灯片,但不止做幻灯片这一个功能,还有其他的作用。其中只可放置<swiper-item/>组件,否则会导致未定义的行为。
1)swiper-item
仅可放置在<swiper/>组件中,宽高自动设置为100%。

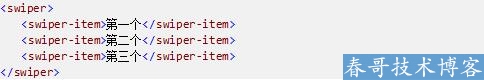
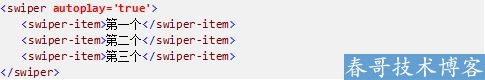
①滑块视图容器的使用

为了看清楚swiper的大小,可以添加样式。
②编译预览

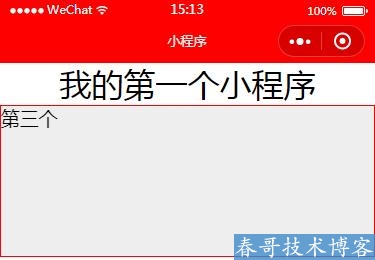
2)swiper属性——autoplay(是否自动切换)
swiper有很多的属性,就不一一说明,说明几个即可,其他自行了解。

编译预览:

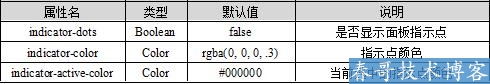
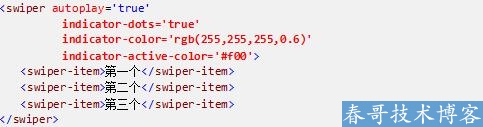
3)swiper属性——indicator-dots、indicator-color、indicator-active-color

①为滑块添加面板指示点,并设置颜色

②编译预览

注意:
1. 还有其他的视图容器,也有很多属性,自行了解即可。
2. 组件类似于html,只要了解其标签使用方法及属性即可。
由春哥团队独家打造的春哥小程序开发平台V1.1源码系统已经正式发布了,用此款源码系统可以分分钟搭建出强大的小程序开发平台,无需编程,小白也可以开发小程序,轻轻松松接单赚钱。