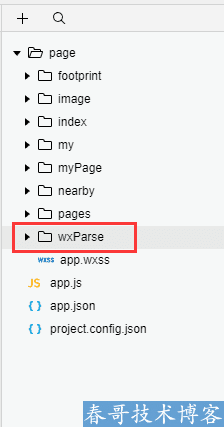
1,在https://github.com/icindy/wxParse上下载这个文件,下载完之后我们需要用到目录下的wxParse文件夹,把他拷贝到我们的项目中

2,.在app.wxss全局样式文件中,引入wxParse.wxss文件

3,在我们要(嵌入的HTML代码)的wxjs文件中引入wxParse.js

4,然后再我们获取数据的success中添加 WxParse.wxParse(bindName , type, data, target,imagePadding)下面有注释(下面的代码是我的项目)


5,在我们要(嵌入的HTML代码)的wxml中引入wxParse.wxml文件

6,在wxml中将<template is="wxParse" data="{{wxParseData:article.nodes}}"/>写在我们要展示的(容器内)

7,注意:
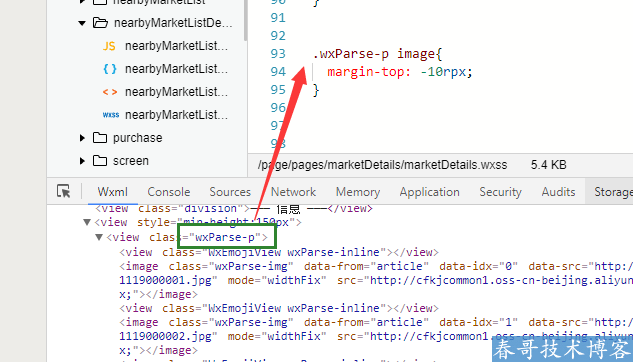
如果加载的是图片的话(图片之间有间隙),要给每个image设置margin-top:10rpx(这里的值根据自己图片的间距调试)